
It's been quite some time since Firefox has been playing catchup with Chrome in terms of features and performance. Recent updates have pushed AI integrations that not many like, while core improvements have often been overlooked.
Things are improving, but it will take some time and many sane decisions before Firefox regains its lost market share and reputation.
Luckily, a recent move by them sees them adding a key feature that brings Firefox closer to Chrome in terms of performance and capabilities.
WebGPU Support Comes to Firefox

Scheduled for the upcoming Firefox 141 release, WebGPU support is finally arriving on Firefox, marking a major technical milestone for the web browser. The implementation is based on the Rust-powered wgpu project.
In this case, wgpu acts as a Rust-based intermediary that implements the WebGPU API specification, translating shader code into instructions compatible with native graphics backends like OpenGL, Direct3D 12, Vulkan, and Metal.
Support for this is rolling out to Windows first, with Linux and macOS support expected in the coming months. The developers are also planning to bring WebGPU support to the Firefox Android app.
If you are wondering how this helps you as a Firefox user, WebGPU enables faster and more efficient use of your computer’s graphics hardware directly from the browser. Basically, it is a new web standard developed by the W3C that provides access to GPU features.
But, wait, there's more! 😉
Do You Want to Try it Out?

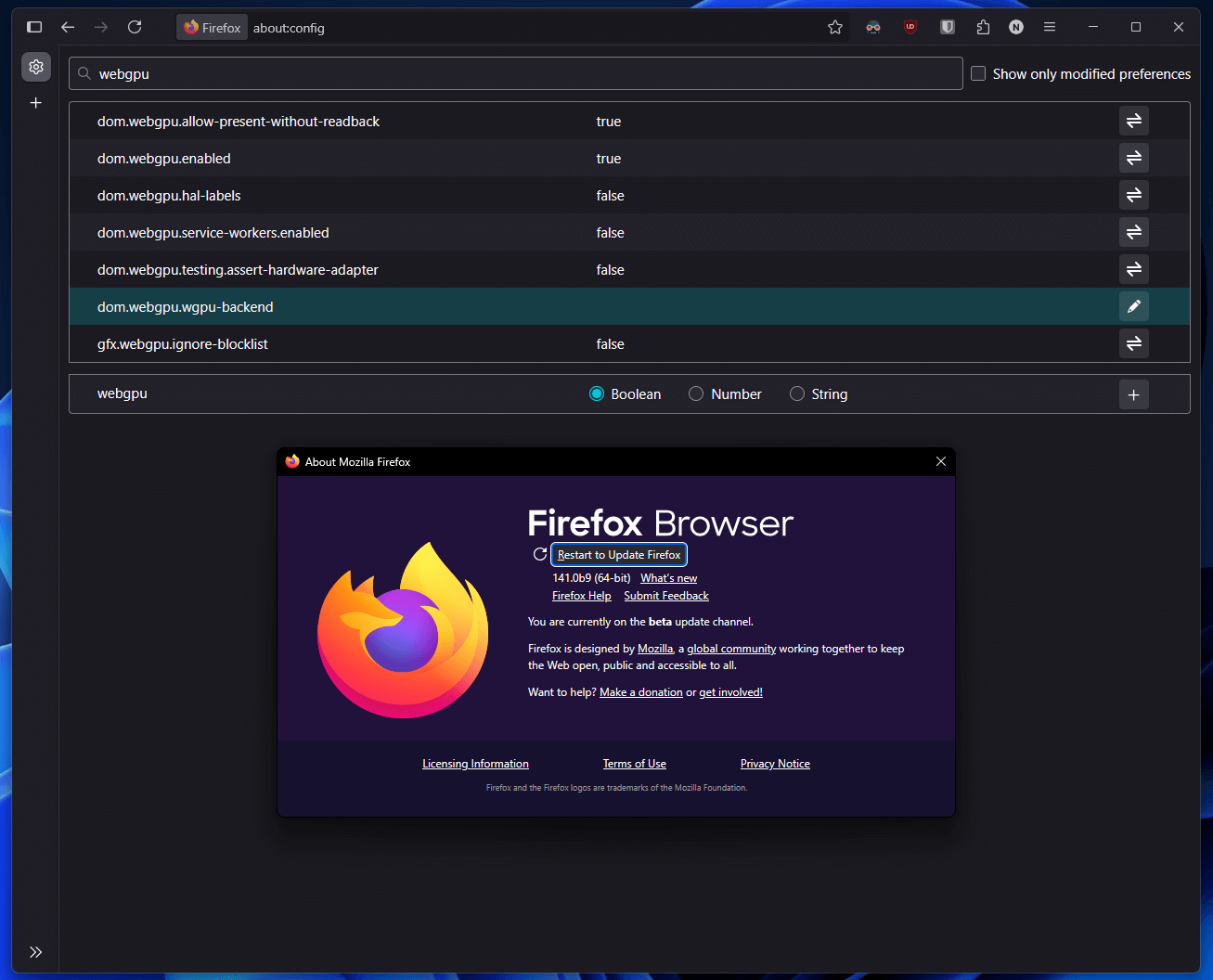
You can test WebGPU support in Firefox by downloading the latest Firefox Beta release from the official website. Keep in mind that installing it will replace any existing Firefox installation.
Post installation, open the browser and type about:config in the address bar. Search for "webgpu" and make sure dom.webgpu.enabled and dom.webgpu.allow-present-without-readback are set to "true".
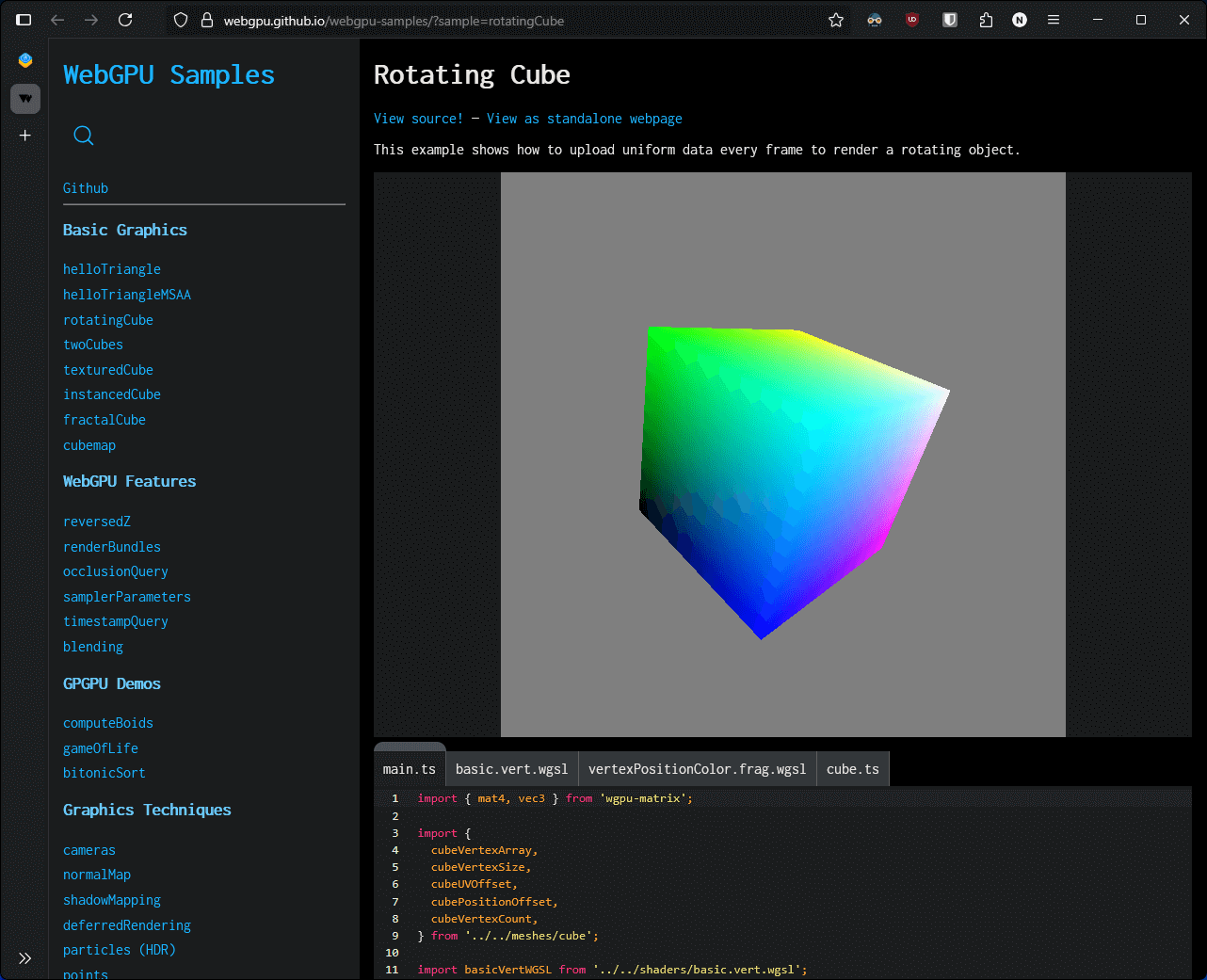
I took the WebGPU support for a quick test, starting with a rotating 3D cube demo. As shown in the first image of this article, it worked as expected with no visual glitches or artifacts.
You can play Project Prismatic on CrazyGames.
I then played a Unity WebGPU game called Project Prismatic. The experience was mixed, with FPS barely going over 30, dipping to 10-18, and occasional freezes. But that’s okay. Mozilla developers say there is still work remaining to improve performance and WebGPU compliance.


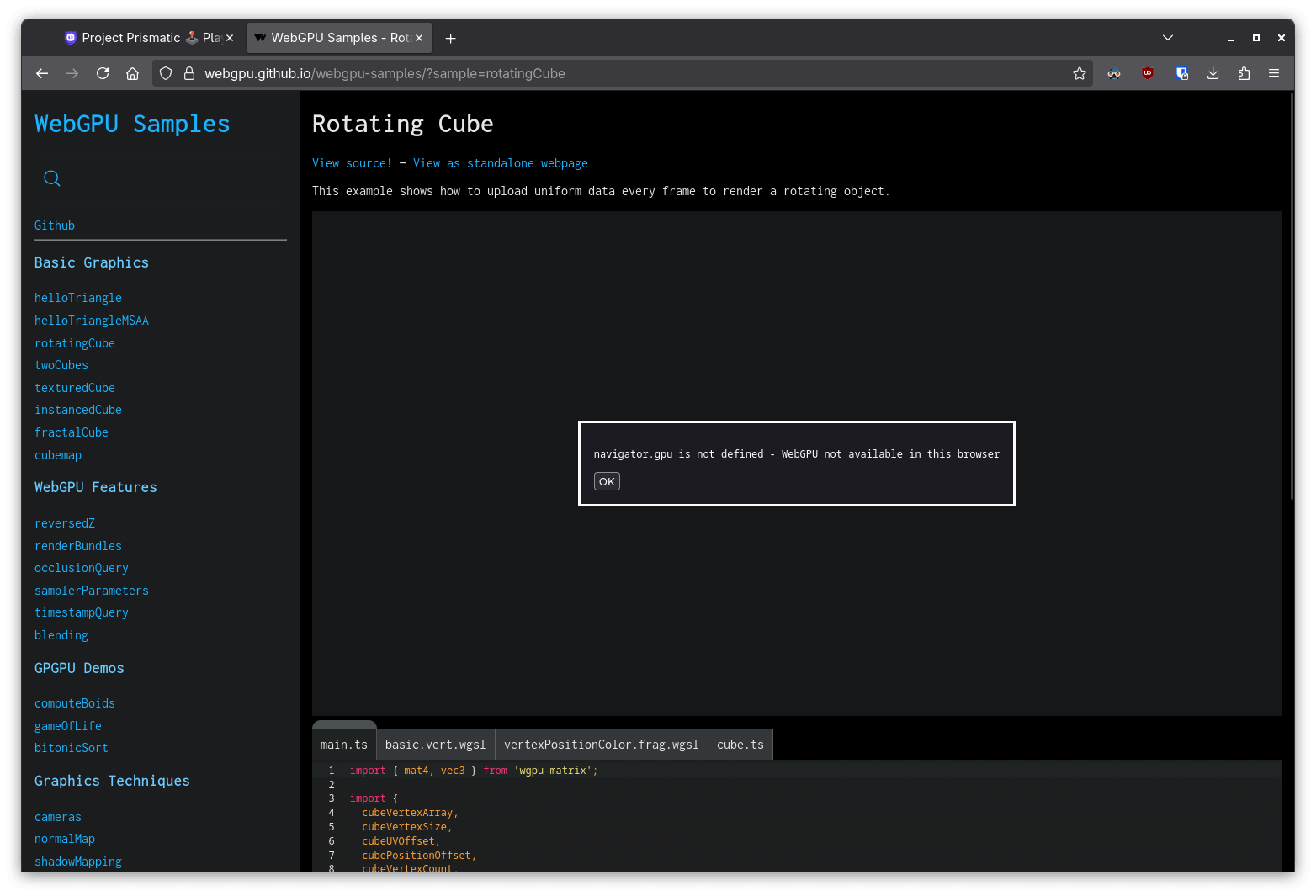
Older versions of Firefox without WebGPU support won't handle such use cases.
Firefox versions without WebGPU support won’t run apps that require it, so it’s good to see Mozilla finally adding this support. For more details, check out the detailed blog from the Mozilla Gfx Team.
Suggested Read 📖

- Even the biggest players in the Linux world don't care about desktop Linux users. We do.
- We don't put informational content behind paywall. Your support keeps it open for everyone. Think of it like 'pay it forward'.
- Don't like ads? With the Plus membership, you get an ad-free reading experience.
- When millions of AI-generated content is being published daily, you read and learn from real human Linux users.
- It costs just $2 a month, less than the cost of your favorite burger.
Become a Plus Member today and join over 300 people in supporting our work.











